| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- app completeness
- tflite_flutter
- Flutter
- permissiondeniedexception
- exception
- information needed
- guideline 4.3(a)
- dart sdk version upgrade
- youtube_player_flutter
- appstore connect guideline
- providernotfoundexception
- undefined name
- 채팅 메시지 정렬
- guideline 1.5
- appstroe connect guideline
- pub.dev
- buildcontext
- exception caught by image resource service
- 플러터
- AI
- app store connect guideline
- infinity or nan toint
- flutter_secure_storage
- flutter doctor -v
- Guideline 5.1.1
- 에러
- withopacity
- .dio
- flutter_dotenv
- app stroe connect guideline
Archives
- Today
- Total
min_chan님의 블로그
[Flutter] - 채팅 메시지 정렬 본문

구현 하고 싶은 기능
- 카카오톡이나 sns 메신저와 같이 전달 받은 텍스트를 아래로 쌓아 올리려면 어떻게 해야 할까?
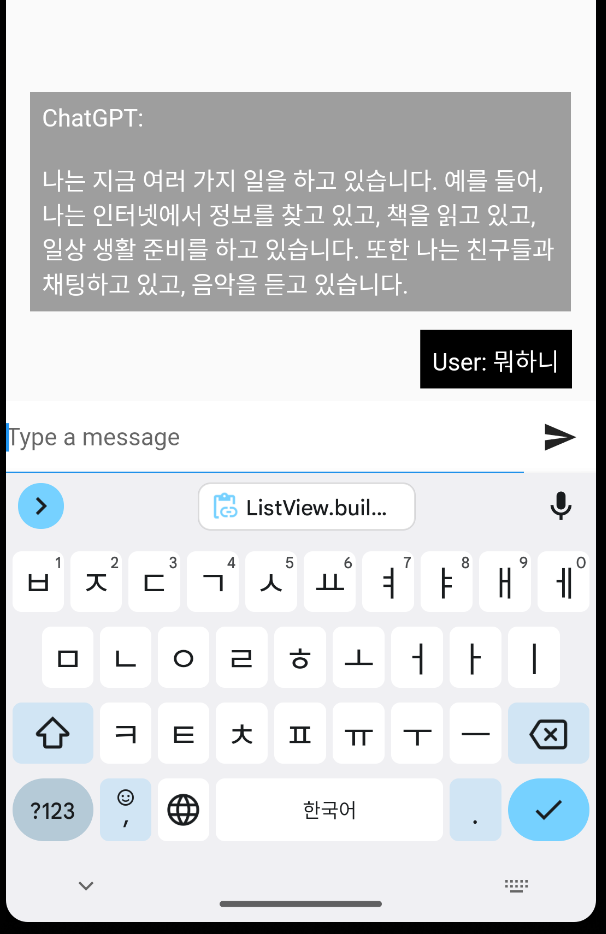
1. ListView.builder - reverse
- 코드
ListView.builder(
// 역순 배치
reverse: true,
ListView.builder의 reverse 값을 true로 두면 아래 사진처럼 채팅이 아래에서 올라온다.

하지만 채팅이 위로 쌓이는건 내가 원하는 기능이 아니다 ㅠ.ㅠ
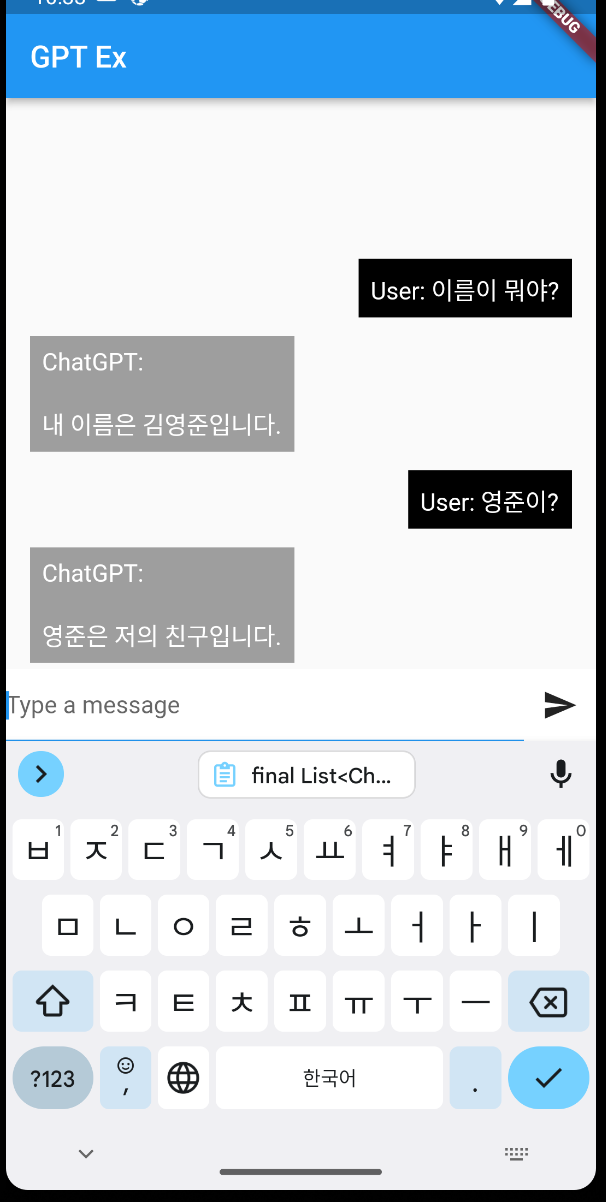
2. insert(0, ~)
- 코드
final List<ChatMessage> _chatLog = [];
void update() => setState(() {});
void sendMessage(String prompt) async {
gptController.textEditingController.clear();
update();
_chatLog.insert(0, ChatMessage(role: 'User', content: prompt));
final response = await gptService.fetchChatGPTResponse(prompt);
update();
_chatLog.insert(0, ChatMessage(role: 'ChatGPT', content: response));
}
리스트에 챗 메시지를 넣어줄 때 맨 앞 부분(0)에 넣어주면 문제가 해결된다 ^^ *

+ 옛날 모델이라 좀 멍청하다.....
'Flutter' 카테고리의 다른 글
| [Flutter] - url에서 Youtube Video Id 추출하는 법 (0) | 2025.01.09 |
|---|---|
| [Flutter] - Daum api 동영상 재생 에러 (0) | 2025.01.09 |
| [Flutter] - Exception caught by image resource service (0) | 2025.01.09 |
| [Flutter] - ProviderNotFoundException (0) | 2025.01.09 |
| Firebase & Flutter 연동하기 (0) | 2025.01.09 |




