| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 에러
- appstroe connect guideline
- flutter doctor -v
- .dio
- Flutter
- infinity or nan toint
- guideline 4.3(a)
- youtube_player_flutter
- dart sdk version upgrade
- 플러터
- app stroe connect guideline
- providernotfoundexception
- flutter_secure_storage
- pub.dev
- guideline 1.5
- permissiondeniedexception
- withopacity
- exception caught by image resource service
- Guideline 5.1.1
- 채팅 메시지 정렬
- get_it
- appstore connect guideline
- tflite_flutter
- undefined name
- app store connect guideline
- AI
- app completeness
- exception
- information needed
- flutter_dotenv
Archives
- Today
- Total
min_chan님의 블로그
[Flutter] - Daum api 동영상 재생 에러 본문

문제점
- 다음 api의 동영상 검색을 사용해 url클릭 시 동영상을 재생 하려고 했는데 다음과 같은 에러가 발생했다.
작성 코드
VideoPage.dart
return ListTile(
title: Text(videoData['title']),
subtitle: GestureDetector(
child: Text(videoData['url']),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
VideoPlayPage(url: videoData['url']),
VideoPlayPage.dart
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
class VideoPlayPage extends StatefulWidget {
const VideoPlayPage({required this.url, super.key});
final String url;
@override
State<VideoPlayPage> createState() => _VideoPlayPageState();
}
class _VideoPlayPageState extends State<VideoPlayPage> {
late VideoPlayerController videoPlayerController;
void update() => setState(() {});
@override
void initState() {
super.initState();
videoPlayerController = VideoPlayerController.network(widget.url)
..initialize().then((_) {
update();
});
// initializeVideoPlayer = videoPlayerController.initialize().then((_) {
// update();
// videoPlayerController.play();
// });
}
@override
void dispose() {
videoPlayerController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Video Demo',
home: Scaffold(
body: Center(
child: videoPlayerController.value.isInitialized
? AspectRatio(
aspectRatio: videoPlayerController.value.aspectRatio,
child: VideoPlayer(videoPlayerController),
)
: Container(),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
videoPlayerController.value.isPlaying
? videoPlayerController.pause()
: videoPlayerController.play();
});
},
child: Icon(
videoPlayerController.value.isPlaying
? Icons.pause
: Icons.play_arrow,
),
),
),
);
}
}
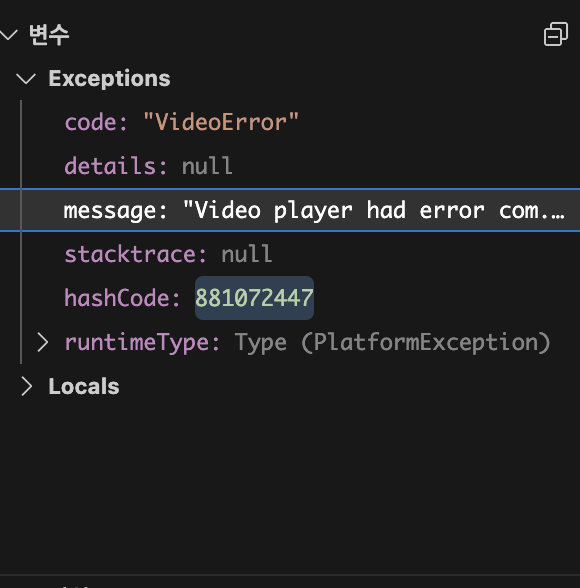
에러 메시지 & 사진
Video player had error com.google.android.exoplayer2.ExoPlaybackException: Source error

에러 원인
- 다음 검색 api의 동영상 url은 YouTube동영상을 제공하는데 ExoPlayer는 YouTube 동영상 재생에 적합하지 않다
해결 방법
- youtube_player_flutter 라이브러리를 사용하면 문제를 해결할 수 있다. ^^*
'Flutter' 카테고리의 다른 글
| [Flutter] - Unknown operation: Infinity or Nan toInt (0) | 2025.01.09 |
|---|---|
| [Flutter] - url에서 Youtube Video Id 추출하는 법 (0) | 2025.01.09 |
| [Flutter] - 채팅 메시지 정렬 (0) | 2025.01.09 |
| [Flutter] - Exception caught by image resource service (0) | 2025.01.09 |
| [Flutter] - ProviderNotFoundException (0) | 2025.01.09 |




