| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- AI
- flutter_secure_storage
- pub.dev
- .dio
- infinity or nan toint
- youtube_player_flutter
- 채팅 메시지 정렬
- exception caught by image resource service
- appstroe connect guideline
- information needed
- dart sdk version upgrade
- 플러터
- app stroe connect guideline
- undefined name
- guideline 1.5
- app store connect guideline
- Flutter
- providernotfoundexception
- appstore connect guideline
- permissiondeniedexception
- GetX
- app completeness
- buildcontext
- 에러
- tflite_flutter
- exception
- flutter_dotenv
- guideline 4.3(a)
- withopacity
- flutter doctor -v
Archives
- Today
- Total
min_chan님의 블로그
[Flutter] - ProviderNotFoundException 본문

- 작성 코드
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
// 기존
class MyApp extends StatelessWidget {
//현재 페이지 설정
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: ChattingPage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => ChattingProvider(), child: ChattingPage());
}
}- 에러 메시지
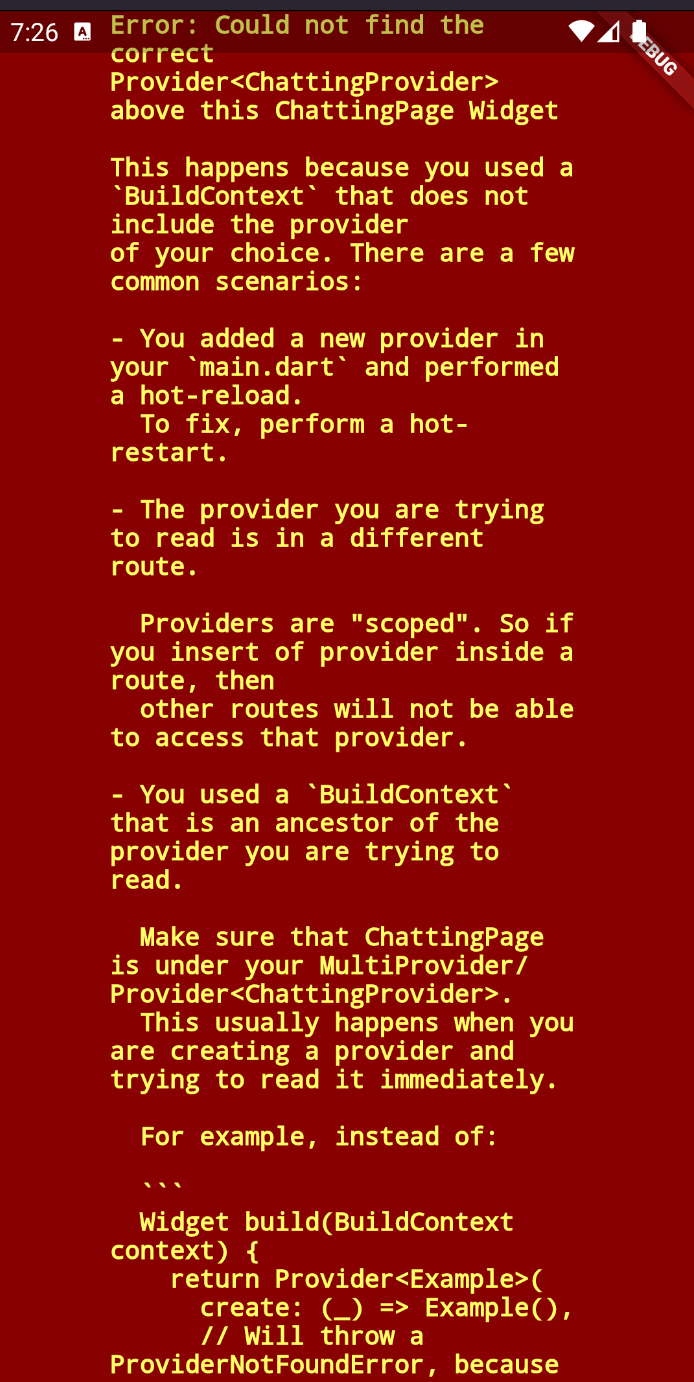
ProviderNotFoundException (Error: Could not find the correct Provider above this ChattingPage Widget

- 에러 발생 원인
- - Provider를 만들기 전에 home위치를 ChattingPage로 바로 연결시켰는데, Provider를 만들면서 ChattingPage를 설정해줘서 생긴 에러라고 생각했다.
- 수정 코드
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
// 기존
class MyApp extends StatelessWidget {
//현재 페이지 설정
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => ChattingProvider(), child: ChattingPage());
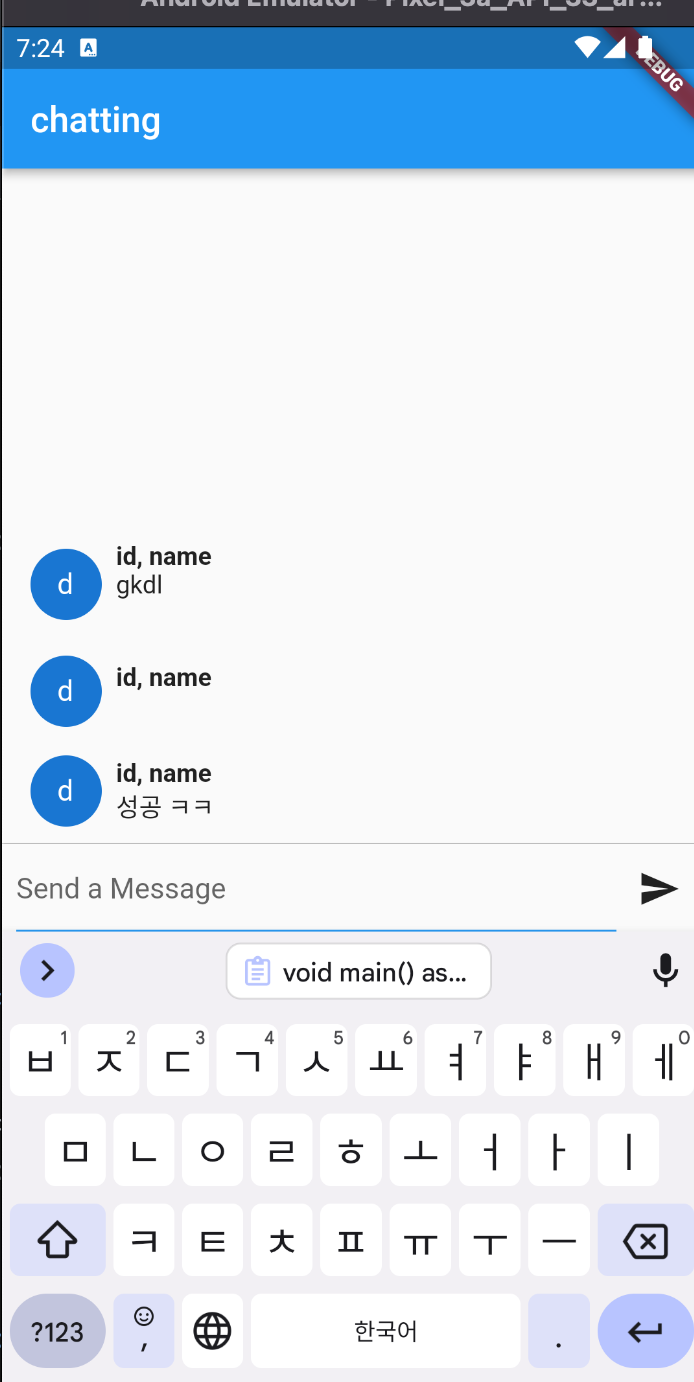
}- 성공적으로 작동한다 ^^*

'Flutter' 카테고리의 다른 글
| [Flutter] - url에서 Youtube Video Id 추출하는 법 (0) | 2025.01.09 |
|---|---|
| [Flutter] - Daum api 동영상 재생 에러 (0) | 2025.01.09 |
| [Flutter] - 채팅 메시지 정렬 (0) | 2025.01.09 |
| [Flutter] - Exception caught by image resource service (0) | 2025.01.09 |
| Firebase & Flutter 연동하기 (0) | 2025.01.09 |




